티스토리의 복붙을 막기 위해서 마우스 우클릭 차단을 하게 되면 소스코드 역시 복사하기가 안되는데요.
이 때 이것을 우회하기 위해서 코드에만 복사하기 버튼을 추가할 수 있는데요.
소스코드 복사하기 버튼 만들기
소스코드 복사하기는 3단계로 진행되는데요.
- 필요 파일 업로드
- HTML 코드 수정
- CSS 수정
먼저 아래 파일을 다운로드 받습니다.
그리고 이파일을 스킨편집 - HTML 편집 메뉴에 들어가서

파일 업로드에 추가해 줍니다. 이렇게 추가된 것을 확인합니다.

이후 HTML 파일을 수정해야 하는데요.
다시 HTML 탭으로 이동하여 HTML 태그를 변경하여야 하는데요.
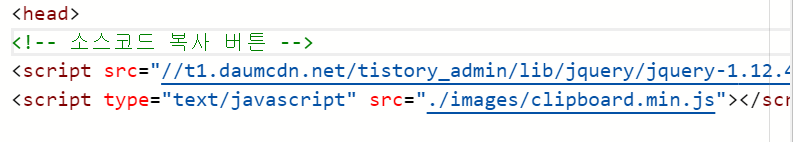
<head> 태그 아래에 붙여넣기 해줍니다. 한눈에 스킨 기준 20번째 줄 정도됩니다.

<!-- 소스코드 복사 버튼 -->
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="./images/clipboard.min.js"></script>
이어서 하단에 </body> 다음에 버튼 코드를 복사해 넣는데요. 한눈에 스킨 기준 약 737번 정도입니다.

// 코드 버튼
<script>
$(document).ready(function(){
$('pre[id^="code"]').each(function(index,e){
let button=document.createElement('button');
button.innerText="Copy";
button.className='copy-button';
button.style.cursor='pointer';
button.setAttribute('data-clipboard-text',e.innerText);
button.addEventListener('mouseleave',function(event){
event.currentTarget.setAttribute('class','copy-button');
event.currentTarget.removeAttribute('copy-message');
});
e.appendChild(button);
});
var clipboard=new ClipboardJS('.copy-button');
clipboard.on('success',function(e){
e.clearSelection();
e.trigger.setAttribute('class','copy-button copy-message');
e.trigger.setAttribute('copy-message','Copied!');
});
});
</script>
그리고 이제 마지막으로 CSS를 변경해야 하는데요.
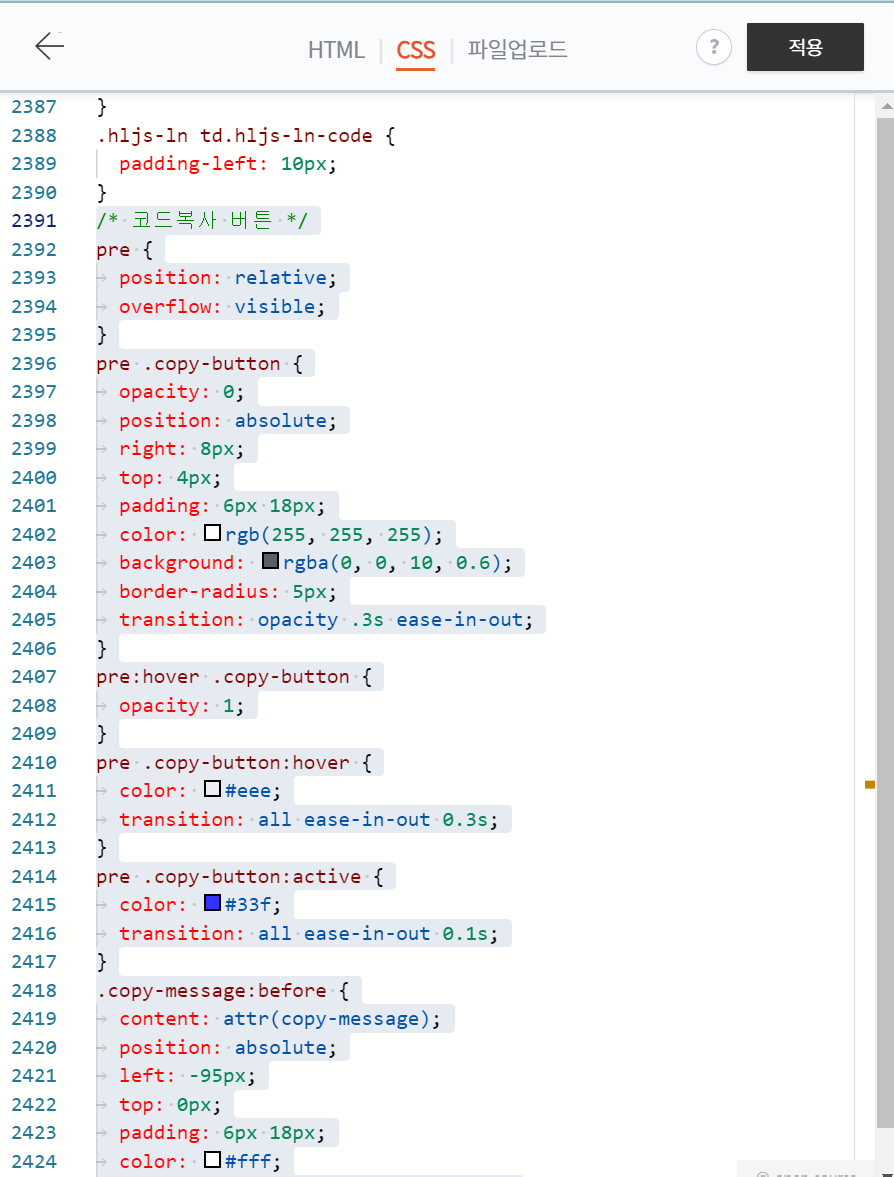
CSS 수정 젤 하단에 복사해주면 됩니다. 그리고 원하는 색깔로 변경해주시면 됩니다.

/* 코드복사 버튼 */
pre {
position: relative;
overflow: visible;
}
pre .copy-button {
opacity: 0;
position: absolute;
right: 8px;
top: 4px;
padding: 6px 18px;
color: rgb(255, 255, 255);
background: rgba(0, 0, 10, 0.6);
border-radius: 5px;
transition: opacity .3s ease-in-out;
}
pre:hover .copy-button {
opacity: 1;
}
pre .copy-button:hover {
color: #eee;
transition: all ease-in-out 0.3s;
}
pre .copy-button:active {
color: #33f;
transition: all ease-in-out 0.1s;
}
.copy-message:before {
content: attr(copy-message);
position: absolute;
left: -95px;
top: 0px;
padding: 6px 18px;
color: #fff;
background: rgba(0, 0, 10, 0.6);
border-radius: 5px;
}
/* 코드복사 버튼 */
코드 복사 버튼 추가 후기
이렇게 간단히 소스코드를 수정하면, 이제 코드블럭에 가면 아래처럼 Copy라는 메뉴가 보입니다. 이를 클릭하면 클립보드에 복사가 되는데요.

이제 마우스 우클릭을 막으면서도 소스코드는 편하게 변경할 수 있는 스킨이 되었습니다.
저의 경우 코드를 블로그 하는 경우가 많아서 이 복사 붙여넣기 기능이 필요했는데요. 한눈에 스킨이 좋은점도 많지만 이런 기능이 없어서 아쉬웠는데 쉽게 만들 수 있어서 이제 만족합니다.
그럼 잘 사용하시기 바랍니다.
'Blog' 카테고리의 다른 글
| 워드프레스 네이버 서치어드바이저 소유확인 연장하기 (9) | 2024.06.12 |
|---|---|
| 티스토리 제목 서식 변경하기 (1) | 2024.03.26 |
| nginx 413 Request Entity Too Large메시지 해결하기 (1) | 2024.03.08 |
| 애드센스 Pub코드로 도메인 확인하는 방법 (1) | 2024.02.24 |
| 오라클 클라우드 초기 설정 하는 방법 (0) | 2023.10.01 |


